Today I have been doing some research on designers that I could base my work around for Image Retouch and Manipulation. I started off by searching for Famous Graphic Designers and below are a couple of people who’s work I liked.
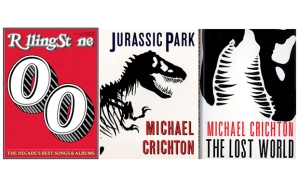
Chip Kidd
I really like Chip Kidd’s work as it uses really simple illustrations and typography really well. It shows the meaning and purpose really simply but effectively. This is something I hope to get across with my posters.
Micheal Bierut
Again I really like Micheal’s work as it is really simple and uses typography in a really simple way. As I really like simplistic work this is something I am hoping to use for the typography element to make it effective alongside the image or illustrations I will be using.
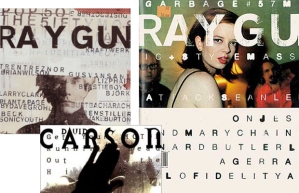
David Carson
David Carson’s work really stood out to me though his use of typography. The images are very very simple, just using a photograph and lines of text within/over it. Although it is quite different I really like the effect this creates and I believe this would be a good way to get the message across.
Cipe Pineles
I chose Pineles work due to the very simplistic nature of it. All that us used is one image, occasionally edited, and a couple of pieces of text. Although this is really really simple you understand what they are trying to get across and I believe something this simple can take just as much work to get right as something that has many different elements to it.